|
دیجیتال | ||
|
|
طبق رسم هر ساله، قرار است نسخهی جدید سری محبوب و پرطرفدار NBA 2K منتشر شود و در تاریخ 10 ماه تیر بود که از نسخهی جدید این بازی یعنی NBA 2K20 رونمایی شد. در این نسخه قرار است بهبودهای مختلفی در زمینه گیم پلی و گرافیک بازی اعمال شود و موفقیتهای نسخههای سالهای قبلی این سری را ادامه دهد. به نقل از وب سایت Comicbook، حال به تازگی و در جدیدترین اخبار منتشر شده از این بازی، امروز لیست 20 بازیکن برتر این بازی اعلام شد. در این لیست منتشر شده نکتهی خاصی وجود ندارد و در قیاس با لیست منتشر شده سال قبل تفاوت زیادی دیده نمیشود. در این لیست دو بازیکن یعنی کوای لنارد (Kawhi Leonard) و لبران جیمز (LeBron James) با امتیاز مجموع 97 در رتبهی اول و دوم قرار دارند. در این رده بندی یانیس آنتتوکومپو (Giannis Antetokounmpo)، کوین دورانت (Kevin Durant) و جیمز هاردن (James Harden) با امتیاز مجموع 96 در رتبه سوم، چهارم و پنجم قرار دارند. لیست منتشر شده از سوی سازندگان بازی به شرح زیر است:
1- لبران جیمز (LeBron James) با امتیاز کلی 97 بازی NBA 2K20 در تاریخ 6 سپتامبر(جمعه 15 شهریور) و در دو نسخهی Standard Edition و Legend Edition بر روی پلتفرمهای PC ،PS4 ،Xbox One و سوئیچ منتشر میشود. همچنین بازی بر روی پلتفرم Stadia هنگامی که در سال آیندهی میلادی عرضه شود، در دسترس قرار میگیرد. امسال، تمام نسخههای مختلف در یک روز منتشر میشوند و خبری از دسترسی زودهنگام نیست. ادامه مطلب
امتیاز:
بازدید:
[ ۲۵ تیر ۱۳۹۸ ] [ ۰۷:۰۹:۱۱ ] [ امیر روزی طلب ]
سامسونگ همراه با گلکسی اس ۱۰ از هندزفری های کاملا بی سیم یا ایربادز گلکسی بادز (Galaxy Buds) رونمایی کرد و آن را جایگزین Gear IconX کرد. سامسونگ این لوازم جانبی صوتی را با طراحی AKG معرفی کرد. هنگامی که در سال ۲۰۱۶ سامسونگ کمپانی بین المللی هارمن (Harman) را خریداری کرد برند AKG زیر مجموعه ی هارمن محسوب می شد. اما حالا AKG در حال آماده سازی ایربادز بی سیم AKG می باشد. توسعه دهندگان XDA سرنخ هایی از ایربادز مذکور در برنامه ی SmartThings سامسونگ پیدا کرده اند. در این برنامه سه عکس وجود دارد که دو تا از آن ها هدفون های AKG و سومی با شماره مدل AKG N400 ایربادز بی سیم را نشان می دهد.
این محصول گمنام می تواند رقیبی برای Powerbeats Pro اپل باشد. برخلاف ایرپادز گلکسی بادز، محصول PowerBeats Pro قلابی دارد که گوشی ها را در گوش نگه می دارد. تصاویر منتشر شده حاکی از آن است که AKG N400 هم همان کار را انجام می دهد که البته کاملا شبیه به همان نسل قبلی هندزفری های بی سیم سامسونگ در خانواده Gear iConX است. این ایربادز ویژگی های مشترکی با Powerbeats Pro دارد که از میان آن ها می توان به مقاومت به آب و تعریق بدن و ۹ ساعت دوام باتری اشاره کرد. انتظار می رود ایربادز AKG محبوبیت زیادی کسب کند و گران تر از گلکسی بادز ۱۳۰ دلاری به فروش برسد. با توجه به انتشار عکس های AKG N400 در به روزرسانی اخیر SmartThings ، گمان می رود این ایربادز در رونمایی ۱۶ مرداد سامسونگ در بروکلین معرفی شود. این کمپانی در مراسم مذکور از Note 10 و Note 10+ رونمایی خواهد کرد. انتظار می رود اپل تا پایان سال جاری یک ورژن جدید از ایرپادز را با قابلیت های مقاومت به آب و حذف صداهای مزاحم و همچنین رنگ بندی متنوع عرضه کند. سونی اخیراً از ایربادز بی سیم خود با قیمت 230 دلار رونمایی کرد. بازار ایربادز حسابی داغ شده و با ورود مایکروسافت و آمازون رقابت در آن شدت می گیرد. در نوامبر سال گذشته، گزارشهای گارتنر تخمین زد که میزان فروش ایربادز و هدفون از 33.44 میلیون عدد تا سال 2022 به 158.43 میلیون عدد می رسد. منبع : https://www.phonearena.com/news/Samsung-app-reveals-AKG-branded-earbuds_id117361 ادامه مطلب
امتیاز:
بازدید:
[ ۲۴ تیر ۱۳۹۸ ] [ ۱۱:۴۲:۴۳ ] [ امیر روزی طلب ]
به نظر شما برای طراحی و توسعه وب سایت ما به چه نکاتی باید توجه کنیم؟ وب سایت شما به عنوان یک پلت فرم تبلیغاتی مورد استفاده قرار می گیرد و به مشتریان بالقوه شما اجازه می دهد تا اطلاعات بیشتری را در مورد شرکت و محصولات موجود شما ارائه دهد. اما موارد خاصی وجود دارد که برای طراحی وب سایت باید بدانها توجه داشته باشید.
امروزه با الکترونیکی شدن جهان و گسترش اینترنت در سطح دنیا و افزایش بازدیدکنندگان هر سازمان، شرکت و حتی شخص نیاز به داشتن فضایی اختصاصی بر روی اینترنت را احساس می کند. در واقع وب سایت صفحه های اختصاصی بر روی اینترنت می باشد که مجموعه ای از فایل های متنی، تصویری و صوتی را در بر میگیرد و اطلاعات را در کل جهان در اختیار کاربران قرار می دهند. برای راه اندازی یک سایت شما به چند چیز در ابتدای کار نیاز دارید. قوانین طراحی وب سایت انتخاب نام مناسب برای سایت خود و ثبت نام سایت (دامنه) گرفتن فضای کافی برای قرار دادن اطلاعات خود در شبکه جهانی اینترنت (هاست) هاست اشتراکی که شما یک هاست را با وب سایت های دیگر به اشتراک می گذارید. این نوع هاست ها برای سایت هایی که نوپا هستند مثل عصر ایران کاربرد دارد. به طور مثال اگر شما دانشجویی باشید که در یک خوابگاه زندگی می کنید شما آشپزخانه، اتاق نشیمن و غیره خود را با سایر دانشجویان به اشتراک می گذارید.
گرافیک سایت و طراحی قالب مورد نظر برای صفحات سایت خود سرعت وب سایت امنیت SSL
سئو ادغام شبکه های اجتماعی ردیابی و تجزیه و تحلیل قبل از شروع طراحی وب سایت این نکات را بدانید سایت های استاتیک، سایت هایی هستند که تنها حالت اطلاع رسانی دارند و ارتباط آنها با کاربران یک طرفه و از طرف سایت می باشد. این نوع سایت ها دارای مزایایی می باشند که از این بین می توان به موارد زیر اشاره کرد: فضای کم سایت های داینامیک سایت هایی هستند که دارای مدیریت محتوا (CMS (Content Management System هستند. امکان مدیریت نوشته ها و گرافیک سایت را به کاربر می دهد. اکثر سایت های مطرح داخلی مانند ورزش3 با این حالت طراحی شده اند. خواص این سایت ها عبارتند از: فضای نسبتا زیاد این سایت ها برای افراد، سازمان ها و یا شرکت هایی هستند که نیاز به تغییر اطلاعات و به روز رسانی سایت به صورت روزانه، هفتگی و یا ماهیانه دارند. زیرا مدیریت محتوای سایت بسیار آسان است و نیاز به شخصی که آشنا با طراحی و برنامه نویسی سایت است ندارد و هر شخصی می تواند به راحتی از ان استفاده نماید. در واقع سیستم مدیریت محتوا این امکان را به افراد می دهد تا بدون داشتن اطلاعات فنی و تخصصی در زمینه طراحی وب بتوانند به راحتی کنترل اطلاعات، محتوا، چیدمان و… سایت خود را شخصا انجام دهند. ادامه مطلب
امتیاز:
بازدید:
[ ۲۳ تیر ۱۳۹۸ ] [ ۱۰:۳۷:۳۰ ] [ امیر روزی طلب ]
در هفته ای که گذشت اوبر از سرویس تاکسی هوایی خود به نام Uber Copter رونمایی کرد. این سرویس قرار است مسافران را از طریق هلی کوپتر بین دو نقطه منهتن و فرودگاه جان اف کندی نیویورک جابجا کند و در ادامه در دیگر نقاط آمریکا نیز راه اندازی شود. سفارش هلی کوپتر از طریق اپلیکیشن اوبر امکان پذیر است و مبلغ کرابه برای هر مسافر بین ۲۰۰ تا ۲۵۰ دلار اعلام شده؛ هلی کوپترهای اوبر بعد از سفارش گذاری مشتری آنها را از منزلشان سوار کرده و طی یک پرواز ۸ دقیقه ای به فرودگاه می رسانند. سرویس تاکسی هوایی اوبر در کل منطقه جنوبی خیابان هوستون منهتن فراهم است و مسافران هم میتوانند بلافاصله درخواست هلی کوپتر بدهند و هم اینکه از پنج روز قبل درخواست خود را در اپ اوبر ثبت کنند. علاوه بر این به محض رسیدن در فرودگاه، مشتریان میتوانند درخواست یک هلی کوپتر دیگر را ثبت کنند تا بعد از برگشت شان از سفر آنها را از فرودگاه به شهر ببرد.
البته این شرکت هنوز اعلام نکرده که تاکنون چند نفر از سرویس آن (که از روزهای دوشنبه تا جمعه هر هفته ارائه می شود) استفاده کرده اند و صرفا میدانیم که استفاده از تاکسی های هوایی اوبر فقط برای آن دسته از مشتریان گروه پلاتینیوم و الماس میسر است (یعنی افرادی که امتیازشان در اپ اوبر بیشتر از ۲۵۰۰ است). در این سیستم امتیاز دهی کاربر بابت هر بار استفاده از سرویس تاکسی اشتراکی چند مسیره و یا Eats (سرویس تحویل غذای اوبر) یک امتیاز دریافت خواهد کرد و برای هر دلاری که در سرویس لوکس Uber XL خرج می کند هم سه امتیاز می گیرد. مسافران سرویس تاکسی هوایی اوبر در هر سفر پنج نفر خواهند بود و میتوانند همراه با خود یک کیف دستی و یک کیف لپ تاپ را ببرند. همزمان با راه اندازی این سرویس شهردار منهتن نیز از آغاز به کار هلی کوپترهای مسافربر ابراز نگرانی کرده و اعلام کرده که پرواز هلی کوپتر بر فراز این شهر باید ممنوع شود. همین حالا که این مطلب را می خوانید آسمان منهتن مملو از هلی کوپترهای توریستی است و یکی از رقبای اوبر به نام Blade نیز سرویسی مشابه به Uber Copter را راه اندازی کرده که مسافران را به فرودگاه های محلی همپتونز یا ساحل می برد تا نیازی به سفرهای سه ساعته یا استفاده از قطار برای این منظور نداشته باشند. منبع : https://www.telegraph.co.uk/news/2019/07/09/uber-launches-helicopter-service-manhattan-jfk-airport/ ادامه مطلب
امتیاز:
بازدید:
[ ۲۰ تیر ۱۳۹۸ ] [ ۱۱:۱۶:۲۴ ] [ امیر روزی طلب ]
بدون هیچ مطلب اضافه ای به سراغ هفتمین روش کاهش بانس ریت می رویم: 7- جذب بازدید کنندگان مناسب Christina Halvorson در کتاب ” استراتژی محتوا برای وب سایت ” نوشته است: محتوای بهتر یعنی کسب و کار بهتر برای شما.به همین خاطر است که 58 درصد از بازاریابان قصد افزایش بودجه توزیع پرداخت خود را دارند چون آن ها تاثیر محتوای مناسب را بر روی مخاطبان هدف خود دیده اند.یکی از دلایل بانس ریت بالا این است که شما بازدید کنندگان اشتباه را برای وب سایت خود جذب می کنید. این یک مشکل اساسی است. اگر استراتژی محتوای شما بازدهی مناسبی در جهت جذب بازدید کننده و افزایش فروش نداشته است ، زمان بهبود فرا رسیده است.هیچ چیز قدرتمند تر از تولید محتوای کاربردی که مناسب کسب و کار شماست و همچنین استفاده از یک استراتژی محتوا که هر مرحله از چرخه خرید را در نظر بگیرد ، وجود ندارد.Brian Dean نرخ تبدیل خود را 785 درصد در یک روز افزایش داد ، زیرا او متوجه شد که کتاب الکترونیکی سنتی دیگر برای ساخت یک لیست عظیم موثر نیست.او استراتژی ” ارتقای محتوا ” را ایجاد کرد که اکنون به عنوان استاندارد بازاریابی شناخته می شود. طبق تحقیقات صورت گرفته 90 درصد از بازاریابان محتوا اعتقاد دارند که محتوای سفارشی تاثیر مثبتی بر نگرش مخاطبان دارد و روابط را با مشتریان تقویت می کند.
8- استفاده از توضیحات متای جذاب برای جستجو کنندگان بسیاری از شرکت ها توضیحات متای خود را برای جستجو کنندگان بهینه نمی کنند در نتیجه CTR پایینی دارند.شاید آن ها فکر می کنند که این موضوع مهمی نیست ولی هست!زمانی که کاربران کلمات کلیدی را در گوگل جستجو می کنند ، هر کلمه ای که با عبارت جستجو شده مطابقت داشته باشد ، بلد شده است و به کاربر اشاره می کند که نتایج را در نظر بگیرد.توضیحات متا ویژگی HTML هستند که موضوع یک صفحه وب را توصیف می کنند.موتورهای جستجو از توضیحات متا برای نشان دادن قطعه ای از صفحه وب استفاده می کنند تا کاربران بتوانند از طریق خواندن آن تصمیم بگیرند که آیا یک نتیجه جستجو برای آن ها مناسب است یا خیر.میزان مجاز استفاده از توضیحات متا 155 کارکتر است.اگر توضیحات متای یک صفحه بیشتر از 155 کارکتر باشد ادامه آن در نتایج جستجو نشان داده نخواهد شد و شما ] … [ را خواهید دید. یکی از تاکتیک هایی که ما برای کاهش نرخ بانس ریت و همچنین افزایش بازدید سایت انجام می دهیم ، استفاده از توضیحات متای منحصر به فرد برای هر کدام از صفحات سایت است. سایت SeoBoy رتبه جستجوی خود را برای چندین کلمه کلیدی 43 درصد افزایش داد.یکی از روش هایی که استفاده کرد نوشتن توضیحات متای مرتبط با هر صفحه سایت بود. اکنون چگونه یک توضیحات متای جذاب بنویسیم؟ برای مطالعه کامل این مطلب حتما روی لینک زیر کلیک کنید....https://webdaran.com/how-to-reduce-bounce-rate-part2/ادامه مطلب
امتیاز:
بازدید:
[ ۱۸ تیر ۱۳۹۸ ] [ ۱۱:۲۸:۴۳ ] [ امیر روزی طلب ]
بدون شک The Last of Us Part II یکی از مورد انتظارترین عناوین انحصاری پلیاستیشن 4 است که هنوز در دست توسعه قرار دارد. شایعه جدیدی منتشر شده که به عرضه بازی در فوریه 2020 اشاهر دارد. منبع این شایعه ظاهرا تا حدودی قابل اعتماد بوده و حتی اشاره کرده این بازی شامل چهار نسخه خواهد بود، Standard، Special، Collector’s و Ellie. این منبع قبلا نیز تاریخ انتشار Death Stranding دیگر انحصاری بزرگ پلیاستیشن 4 را لو داده بود که قرار است در نوامبر امسال عرضه شود. البته که چنین موضوعی فعلا در حد شایعه است اما Jason Schreier از Kotaku نیز قبلا گفته بود که احتمال دارد The Last of Us Part II در فوریه 2020 عرضه شود.
مدتی طول میکشد تا سونی چنین موضوعی را تایید کند اما اگر درست باشد، گیمرها نیمه اول سال را حماسی آغاز خواهند کرد. همین حالا نیز قرار است بازیهای بزرگی مانند Final Fantasy VII Remake، Watch Dogs: Legion، Vampire: The Masquerade – Bloodlines 2، Dying Light 2، Wasteland 3، Cyberpunk 2077 و Marvel’s Avengers در فصلهای اول و دوم سال 2020 منتشر شوند. شاید بد نباشد که اشاره کنیم چنین تاریخ انتشار زودی کمی برای بازیهای Naughty Dog عجیب است، آنها معمولا بازیهای خود را در مِی/ژوئن یا اکتبر/نوامبر عرضه میکنند. فارغ از ماه انتشار The Last of Us Part II میتواند فروش فوق العادهای را تجربه کند و سونی نیز قبلا فوریه/مارس را با بازی موفق دیگری یعنی Horizon: Zero Dawn آزمایش کرده است. منبع : https://www.thelastofus.playstation.com/ ادامه مطلب
امتیاز:
بازدید:
[ ۱۷ تیر ۱۳۹۸ ] [ ۱۲:۲۹:۳۰ ] [ امیر روزی طلب ]
تصویری از دستبند هوشمند آنر Band 5 در اختیار رسانه ها قرار گرفت. احتمال معرفی این محصول همزمان با گوشی آنر 9X وجود دارد.
این دستبند هوشمند مانند نسل گذشته خود قادر به اندازه گیری ضربان قلب است. علاوه بر این ویژگی، آنر Band 5 می تواند میزان اکسیژن خون را اندازه گیری کرده و وجود مشکل در آن را به کاربر گوشزد کند. این محصول مانند اکثر دستبندهای هوشمند موجود در بازار، قادر به ردیابی خواب است.
آقای Zhao اطلاعاتی در رابطه با زمان معرفی این دستبند منتشر نکرده است. نسل قبلی این محصول همزمان با معرفی آنر 8X از راه رسید و با توجه به این موضوع، احتمال رونمایی از آنر بند 5 همزمان با آنر 9X وجود دارد. این گوشی هوشمند در تاریخ 23 جولای در معرض دید عموم قرار می گیرد (رونمایی از آنر 9X در تاریخ 23 جولای). بر اساس اطلاعاتی که تا به امروز از این گوشی هوشمند در اختیار رسانه ها قرار گرفته، آنر برای آن دوربین سلفی پاپ آپ در نظر می گیرد (گوشی آنر 9X به دوربین سلفی پاپ آپ مجهز می شود). این سبک طراحی مانع از ایجاد برش و یا حفره درون صفحه نمایش می شود و همچنین افزایش نسبت نمایشگر به بدنه را در پی دارد. منبع: https://www.gsmarena.com/honor_band_5_teased-news-37984.php ادامه مطلب
امتیاز:
بازدید:
[ ۱۶ تیر ۱۳۹۸ ] [ ۰۸:۵۳:۴۵ ] [ امیر روزی طلب ]
دنیای اینترنت بر روی پاشنه وبسایتها میچرخد و هر روز تجارتهای بیشتری را شاهد هستیم که به سمت آنلاین شدن پیش میروند، بهعبارت دیگر بدون داشتن یک وبسایت نمیشود در دنیای دیجیتال حرفی برای گفتن داشت. این موارد باعث شده تا نقش طراحی وبسایت اهمیت بیشتری در موفقیت یا شکست تجارتهای آنلاین داشته باشد.
وقتی صحبت از طراحی وبسایت به میان میآید منظور رعایت اصول مختلفی است که به دو گروه اصلی تجربه کاربری (UX) و رابط کابری (UI) تقسیمبندی میشوند این دو مورد هرکدام ظرافتهای خاص خود را دارند و تا دلتان بخوهد برای طراحی تجربه کاربری و رابط کاربری، کتاب و مستندات آموزشی وجود دارد. اما چیزی که در این بین کمتر مورد توجه قرار میگیرد رنگهایی است که در طراحی وبسایت استفاده میکنیم. همانگونه که اشاره کردیم وبسایت درواقع ویترین تجاری و کار شرکت شما یا مشتری که برای او وبسایت طراحی میکنید است و باید از بهترین و مناسبترین رنگها برای رنگ و لعاب بیشتر این ویترین مجازی کمک بگیرید. رنگهایی نیز هستند که ممکن است زیبایی خاصی داشته باشند اما استفاده آنها در فضای وبسایت اصلاً کار جالبی نیست و نه تنها صفحهای که طراحی کردهاید را نازیبا میکند بلکه مطالعه متنهای این صفحه نیز برای مخاطب دشوار خواهد بود. داشتن یک طراحی زیبا مانند آپارات به شما کمک می کند مخاطبان بیشتری را جذب کنید به همین منظور در ادامه قصد داریم با هم ببینیم در طراحی صفحههای وب از کدام رنگها باید برحذر باشیم. برای اینکه رنگهای صفحهای که طراحی میکنید جذابیت خود را از دست ندهند پیشنهادهایی نیز خواهیم داشت تا با استفاده کمتر از رنگهایی که در ادامه به آنها اشاره میکنیم، صفحههای وبسایت شما در جذابترین حالت ممکن قرار بگیرند. رنگهای نئون به احتمال زیاد شما هم با ما هم عقیده هستید که رنگهای نئون جذابیت خاصی دارند و در میان سایر رنگها جلوه بیشتری پیدا میکنند، استفاده از این رنگها در طراحی وبسایت نیز ظاهر آن را رزق و برق بیشتری میبخشد. اما از آنجایی که این رنگها بیش از حد براق هستند چشم را اذیت میکنند و اگر از رنگهای نئون در طراحی وبسایت زیادهروی کنید خواندن مطالب برای مخاطب دشوار خواهد بود. این رنگها روشنایی زیادی دارند و اگر در کنار رنگهای نئون از طیف رنگ روشن یا مشکی استفاده کنید، مطالعه چنین متنی چشم خواننده را خسته میکند. با این حساب پیشنهاد میکنیم اگر اصرار به استفاده از متنهایی با رنگ نئون دارید حتماً پشتزمینه این متنها را رنگی غیر از سفید یا مشکی انتخاب کنید. برای متنهای طولانی نیز بهتر است دور رنگهای نئون را خط بکشید چرا که چشم مخاطب طاقت خواندن یک متن طولانی با رنگ نئون را ندارد. پیشنهاد میکنیم زرق و برق رنگهای نئون را تا میتوانید کاهش دهید تا این رنگها بهاصلاح ماتتر شود، تجربه نشان داده استفاده از رنگ نئون در طراحی وبسایت اشکالی ندارد به این شرط که این رنگ با سایر رنگها مانند صورتی، زرد یا سبز ترکیب شود و در قسمتهای بسیار کمی از وبسایت شاهد رنگ نئون باشیم. زیادهروی در رنگ نئون برای طراحی ، ظاهر نهایی وبسایت را از چشم میاندازد و مخاطب کمتری جذب خواهید کرد.
ترکیب رنگهای پررنگ استفاده از رنگهای پررنگ در کنار هم در طراحی صفحههای وبسایت بیش از اندازه جلب توجه میکند و خواندن متنهایی که رنگ آنها بیش از حد پررنگ باشد نیز بسیار دشوار و خستهکننده است. چنین متنهایی مبهم بهنظر میرسند و ممکن است در تبلیغات اینترنتی یا محیطی گزینه خوبی باشند اما برای طراحی صفحهوب سایت اصلاً توصیه نمیشوند. به این ترتیب وقتی چند رنگ پررنگ را میخواهید در طراحی خود به خدمت بگیرید پیشنهاد میکنیم ابتدا این رنگها را در کنار هم قرار دهید و وضعیت نمایش آنها را به لحاظ زیباشناختی و همچنین خوانا واضح بودن در متن امتحان کنید. انتخاب رنگ برای سایت هایی مانند نمناک مهم ترین بخش طراحی است چرا که به هیچ دلیلی نباید کاربران خود را از دست بدهند. در میان تمام طیفهای رنگی که وجود دارد، قرار دادن رنگ قرمز و سبز در کنار هم یکی از بزرگترین اشتباهها در طراحی صفحههای وب است. با این حساب پیشنهاد میکنیم ترجیحاً تا جایی که ممکن است از رنگهای پررنگ در کنار هم استفاده نکنید و اگر چارهای ندارید و باید حتماً این رنگها را در طراحی خود بهخدمت بگیرید بهتر است این رنگها را با رنگی دیگر که داری طیف خنثی باشد از هم تفکیک نمایید. ترکیب رنگ روشن روی رنگ روشن طراحان زیادی را سراغ داریم که در وبسایتها یک رنگ روشن را روی رنگ روشن دیگری قرار میدهند. این ترکیب ممکن است برای بعضی از قسمتهای یک وب سایت گزینه خوبی باشد اما در مجموع پیشنهاد میکنیم هرگز سراغ چنین ترکیبی نروید. یک متنی که با رنگ روشن روی پسزمینهای روشن قرار گرفته است به راحتی قابل خواندن نیست. رعایت این اصل در ساخت سایت خبری بسیار مهم است چون متن شما باید در نگاه اول قابل خوانش باشد و در صورت رعایت نکردن این اصول خوانندگان خود را از دست می دهید. به این ترتیب بهتر است یک تصویر رنگارنگ را بهعنوان پس زمینه انتخاب کنید که طیف این رنگها ترجیحاً تیره باشد و متنها را با رنگ روشن روی این تصویر قرار دهید، یا اینکه یک کادر رنگی را برای متن انتخاب کنید و این کادر را روی تصویری که پسزمینه آن روشن است قرار دهید تا متنی طیف رنگ متنی که نوشتهاید با پسزمینه تفاوت داشته باشد.
استفاده از رنگهای رنگینکمان حتماً در گشت و گذاری که در اینترنت دارید چشمتان به متنهایی افتاده که روی تصاویری با رنگهای رنگینکمان درج شدهاند. کاملاً مشخص است چنین متنهایی را نمیتوان بهراحتی مطالعه کرد. پسزمینه رنگارنگ که تعداد رنگهای زیادی دارد تأثیر رنگی که برای متن انتخاب کردهاید را از بین میبرد و ممکن است در نگاه اول چنین تصویری نظر مخاطب را جلب کند اما وقتی که کاربر در خواندن این متن با مشکل روبرو شد، این نوع رنگ ها برای سایت هایی مانند نماشا مناسب است چرا که محتوای متنی ندارند. با این وبسایت تعامل برقرار نمیکند و صفحهای که برای طراحی آن زحمت زیادی کشیدهاید را میبندد. با این حساب پیشنهاد میکنیم اگر به استفاده از طیفهای مختلف رنگ در کنار هم علاقه دارید به جای اینکه این رنگها را همانند رنگینکمان در فاصلههای بسیار نزدیک در کنار هم قرار دهید، رنگها را در کادرهایی با ابعاد بزرگ کنار هم بچینید و تصویری زیبا ایجاد کنید که متن نیز در این تصویر خوانایی خوبی داشته باشد. استفاده از رنگ تیره روی تیره همانگونه که در خصوص رنگ روشن توضیح دادیم، طیف رنگ تیره نیز نباید روی رنگی تیره با همان طیف قرار بگیرد. در نتیجه اگر میخواهید چندین رنگ تیره را روی هم قرار دهید سعی کنید اینکار در یک کادر بزرگ انجام شود و رنگ مورد نظر شما از روشنترین طیفی که صلاح میدانید به طیفتیرهتر گرایش پیدا کند. تاجایی که میتوانید از رنگ مشکیسیر دوری کنید رنگمشکیسیر یا مشکلی پرکلاغی که تیرهترین طیف این رنگ است و در دنیای طراحی دیجیتال با کد 000000# شناخته میشود از آن دسته رنگهایی است که جذابیت زیادی دارد اما این رنگ تحت تأثیر سایر رنگها قرار میگیرد و رنگ اصلی خود را از دست میدهد. برای روشنتر شدن این موضوع اجازه دهید مثالی در دنیای واقعی بزنیم. همانطور که حتماً شما هم دیدهاید رنگ پرهای کلاغ کاملاً مشکی است اما وقتی به پرهای کلاغ نگاه میکنیم طیفی از رنگ آبی یا بنفش را هم در پرهای این پرنده میبینیم. به همین دلیل در طراحی وبسایت نیز بهتر است از رنگ مشکیسیر دوری کنید و اگر اصرار به استفاده از این رنگ دارید، از ترکیبی از طیفهای مختلف رنگ مشکلی در صفحه مورد نظر خود کمک بگیرید. این نوع طراحی به درستی در سایت ورزش3 رعایت شده است .برای نمونه پسزمینه را مشکی انتخاب کنید و سایر قسمتها را با رنگهای خاکستری و دیگر طیفها روشنتر رنگ مشکی طراحی نمایید.
سخنپایانی اگر از ابتدای این مطلب با ما همراه بوده باشید حتماً متوجه شدهاید که هدف اصلی از توضیحاتی که دادیم ارتقا میزان خوانابودن مطالب وبسایت است. با این حساب هر صفحهای که طراحی میکنید ابتدا به خوانا بودن نوشتههای این صفحه و ترکیب رنگهایی که برای متن و پسزمینه انتخاب کردهاید دقت نمایید. به شما قول میدهیم رعایت این نکتهها باعث خواناتر شدن مطالب و افزایش بازدید صفحههای وبسایت خواهد شد. ادامه مطلب
امتیاز:
بازدید:
[ ۱۵ تیر ۱۳۹۸ ] [ ۰۸:۲۹:۳۸ ] [ امیر روزی طلب ]
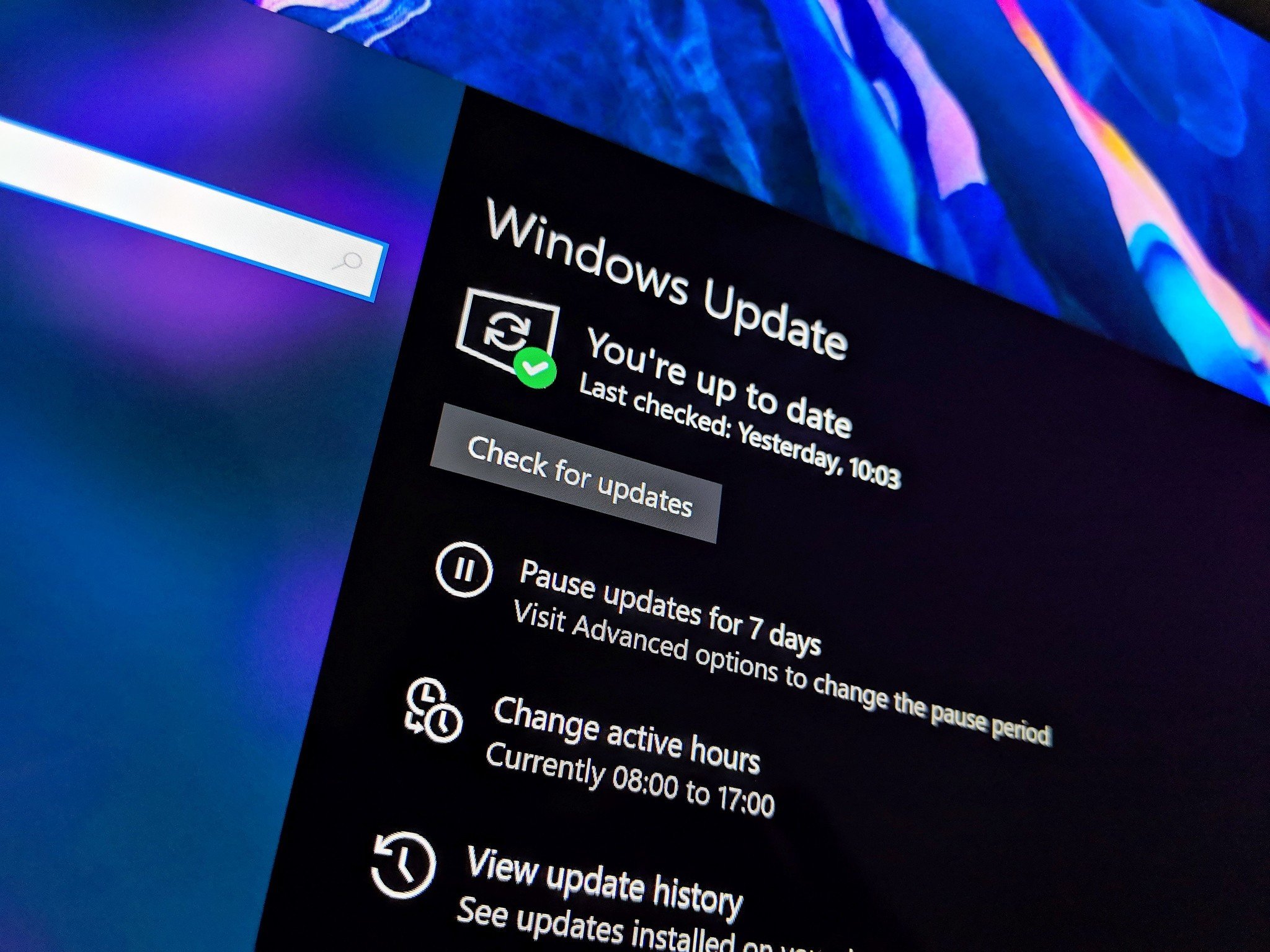
مایکروسافت با انتشار پستی در وبلاگ خود در مورد بهروزرسانی بعدی ویندوز ۱۰ توضیح داد. زمانیکه مایکروسافت درحال کار روی نسخهی فعلی ویندوز ۱۰ بود و خبر از کار همزمان روی نسخهی بعدی ویندوز داد، باعث گیج شدن خیلی از کاربران شد که هدف و برنامهی مایکروسافت از این حرکت چیست؟ خوشبختانه مایکروسافت امروز توضیحات کافی در این مورد ارائه داده است که در ادامه به آن میپردازیم. درواقع ویندوز ۱۰ نسخهی 10 19H2 بهروزرسانی بزرگی برای نسخه فعلی ویندوز ۱۰ نخواهد بود، بلکه بیشتر یک بهروزرسانی جزئی است که روی بهبود عملکرد ویندوز، ویژگیهای سازمانی و ارتقاء کیفیت ویندوز تمرکز دارد. جان کیبل در وبلاگ مایکروسافت توضیح میدهد که بهروزرسانی 10 19H2 بهعنوان یک بهروزرسانی تجمعی برای کاربران ویندوز ۱۰ منتشر خواهد شد و این موضوع به این معنی است که کاربرانی که از نسخهی ماه مه ویندوز ۱۰ استفاده میکنند، آن را بهصورت یک بهروزرسانی کمحجم و دقیقا همانند بهروزرسانیهای ماهیانهی ویندوز دریافت میکنند. بااینحال کاربرانی که از نسخهی قدیمی ویندوز ۱۰ استفاده میکنند، باید این بهروزرسانیها را بهصورت منظم و به ترتیب دریافت کنند.
مایکروسافت از امروز آزمایش نسخهی جدید ویندوز ۱۰ با کدنام 19H2 را شروع کرده است. نکته مهم برای دریافت این بهروزرسانی این است که کاربران باید حتما تنظیمات بخش دریافت نسخهی ایسنایدر را روی Slow بگذارند تا قادر به دریافت این نسخه باشند. مایکروسافت میگوید بهدلیل کنترل ویژگیها و کیفیت این بهروزرسانی، تمام ویژگیها بهصورت همزمان برای کاربران فعال نیست و ممکن است کاربران ویژگیهای جدید را بعد از بهروزرسانی به نسخهی اینسایدر مشاهده نکنند. مایکروسافت تاریخ مشخصی برای ارائه این بهروزرسانی اعلام نکرده، هرچند که میگوید هدفش ارائه این بهروزرسانی در ماه سپتامبر است. اگر علاقمند به تست ویژگیهای جدید ویندوز ۱۰ هستید، همین حالا میتوانید ازطریق تنظیمات ویندوز اینسایدر کامپیوتر خود را به بیلد جدید آزمایشی یعنی 18362.10000 ارتقا دهید. توجه داشته باشید که نسخههای آزمایشی دارای باگ هستند و ممکن است به فایلهای شما صدمه بزند. ادامه مطلب
امتیاز:
بازدید:
[ ۱۲ تیر ۱۳۹۸ ] [ ۱۲:۱۲:۵۱ ] [ امیر روزی طلب ]
چرا نیاز دارید کاربران بیشتر در سایت شما بمانند؟ زمانی که کاربران در سایت شما صرف می کنند یک نشانه واضح است که چگونه در مورد آن فکر می کنند.اگر کاربران بدون اینکه زمان کافی در سایت شما مانده باشند ، سایت شما را ترک کنند نشان دهنده این است که یک قسمت از استراتژی شما مشکل دارد و باید درست شود.ترک زود هنگام کاربران از سایت موجب افزایش نرخ بانس ریت شما می شود و در نتیجه نرخ تبدیل شما را کاهش می دهد و سود شما کاهش می یابد.شما می توانید با استفاده از ابزار گوگل آنالایتیک به راحتی میانگین زمان کاربران در سایت خود را مشاهده کنید. برای این کار می توانید به قسمت Audience و سپس Overview مراجعه کنید.مقدار میانگین زمانی کاربران در سایت شما بستگی به نوع و کیفیت محتوای شما دارد.اگر شما یک مقاله طولانی داشته باشید و میانگین زمانی کاربران در آن صفحه کمتر از چند ثانیه باشد ، پس این مقاله نیاز به بهبود دارد.هدف شما به عنوان یک وب مستر باید این باشد که کاربران زمان بیشتری را برای مطالب ارائه شده شما صرف کنند. در ادامه به روش هایی اشاره می کنیم که موجب افزایش میانگین زمان کاربران در سایت می شود.
کاربران به طور متوسط چند ثانیه در سایت می مانند و سپس تصمیم می گیرند بمانند یا سایت را ترک کنند.این چند ثانیه یک پنجره زمانی کوتاه است که شما باید کاربران را متقاعد به ماندن کنید.بهترین روش برای این کار مرتب کردن طراحی سایت شماست. برای این کار قسمت بالای وب سایت خود را در تلفن همراه و دسکتاپ نگاه کنید ، مهم ترین محتواهای شما باید آن بالا قرار داشته باشد.با این کار کاربران شما بلافاصله پس از ورود بخش مفیدی از سایت شما را مشاهده خواهند کرد.طراحی سایت خود را ساده نگه دارید تا کاربران به راحتی با آن کار کنند ، اگر چیزهای کمتری برای نگاه کردن وجود داشته باشد احتمال بیشتری وجود دارد که کاربران تمرکز کنند و در سایت بمانند. برای مطالعه کامل و ادامه این مطلب حتما روی لینک زیر کلیک کنید...https://webdaran.com/how-increase-dwell-time-in-site/ ادامه مطلب
امتیاز:
بازدید:
[ ۱۱ تیر ۱۳۹۸ ] [ ۱۲:۰۳:۲۹ ] [ امیر روزی طلب ]
|
|
| [RSS [Weblog Themes By : viablog.ir] | ||